Maak een webpagina waarmee je een lengte in inch
kunt omrekenen naar cm.
Waarbij één inch = 2,54 cm.
Maak daarvoor binnen de zin twee tekstvelden (zie
afbeelding).![]()
Na het aanpassen van de waarde in het eerste tekstveld moet de waarde van het tweede tekstveld aangepast worden. Bij het aanpassen van de waarde in het eerste tekstveld wordt een functie uitgevoerd waarmee je de waarde in het eerste tekstveld omrekent naar inch en het resultaat in het tweede tekstveld plaatst.
Schrijf de JavaScript functie om inches om te rekenen naar cm.
Bij het testen in de browser wordt de omrekening pas uitgevoerd als je de cursor naar een ander tekstvak verplaatst (werking onchange).
Een 24 inch beeldscherm heeft een diameter van .................. cm.
Zorg dat bij het aanpassen van de waarde in het tweede tekstveld (cm) deze waarde naar inch wordt omgerekend (in het eerste tekstveld).
Een ................................. inch beeldscherm heeft een diameter van 54 cm.
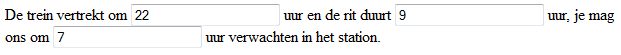
Het bekendste voorbeeld van de bewerking modulus is de tijdrekening in uren, die modulo 12 of modulo 24 gaat. Zo is de tijd bijvoorbeeld 10 uur na 22 uur gelijk aan 8 uur. Dus 10 + 22 = 32 en 32 modulus 24 is 8. Of met andere woorden 32 gedeeld door 24 is 1 met als rest 8.
Maak in HTML de zin met drie tekstvelden (zie afbeelding) en zorg dat bij het aanpassen van het vertrek of de duur het aankomstuur wordt berekend en weergegeven.

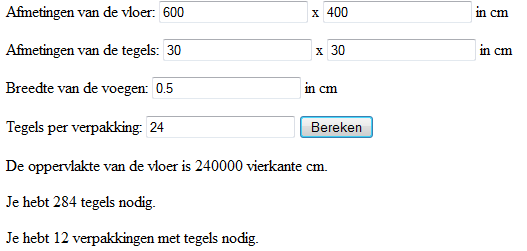
Om een vloer te betegelen heb je tegels nodig, hoe groter de oppervlakte hoe meer tegels. Vloeren hebben tussen de tegels voegen. Tegels worden verkocht in verpakkingen of palletten met meerdere tegels. Hoe bereken je het aantal benodigde pakketten tegels?
Bereken de oppervlakte van de vloer (lengte x breedte).
Bereken de lengte en breedte van de tegels met hun voeg (lengte + voegbreedte, breedte + voegbreedte).
Bereken de oppervlakte van elke tegel met voeg (lengte x breedte).
Bereken het aantal benodigde tegels voor de vloer (oppervlakte van de vloer / oppervlakte van tegel met voeg).
Dit is een theoretisch aantal, om verliezen door snijden, e.d.m. in te calculeren neemt men 10 % extra (aantal tegels x 1,1).
Bereken het aantal verpakkingen (aantal tegels / aantal tegels per verpakking).
Maak een HTML pagina met tekstvelden om het aantal tegels voor een vloer te berekenen (zie afbeelding).
De resultaten voor het aantal benodigde tegels en verpakkingen zijn meestal kommagetallen. Deze kan je op de volgende manier naar boven afronden:
teBestellenTegels = Math.ceil(tegels);
Waarbij de variabele tegels een kommagetal is die naar boven wordt afgerond.

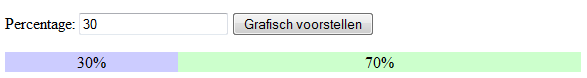
Maak een HTML pagina met een tekstveld waarin je een percentage kunt ingeven.
Zorg voor een knop waarmee je de aanmaak van de grafische voorstelling met een JavaScript functie kunt starten.
Om twee gekleurde balken naast elkaar op het scherm te plaatsen heb je de volgende HTML code nodig:
<p> <span id="percentage" style="background-color:#ccccff; display:inline-block; text-align:center"></span> <span id="resterend" style="background-color:#ccffcc; display:inline-block; text-align:center"></span> </p>
Daarbij zorgen CSS stijlen (style) voor de opmaak:
background-color: lichtblauwe of lichtgroene achtergrondkleur,
display:inline-block: de twee span tags naast elkaar weergeven,
text-align:center: de tekst in de span tag centreren.
Schrijf een JavaScript functie waarmee je:
het resterende percentage berekent (100 – opgegeven percentage),
de breedte van de twee span tags overeenkomt met de percentages:
document.getElementById('percentage').style.width = percent + "%";
de percentages in tekstvorm in de twee tags verschijnt.