Invoegen van een JavaScript
Het invoegen van JavaScript in een webpagina is
niet altijd hetzelfde. In totaal zijn er een viertal manieren om een
script in een webpagina in te brengen nml.:
in het head gedeelte van de pagina.
in het body gedeelte.
in het head én het body gedeelte.
en in een extern bestand.
Je script staat altijd in een script tag:
<script>code</script>
Scripts in het head gedeelte
Het head gedeelte van een pagina wordt het eerst
geladen.
Een script dat je in het head gedeelte zet, is al
geladen voordat er code uit het body gedeelte wordt uitgevoerd.
Soms is het vereist om bepaalde JavaScript code in
het head gedeelte te zetten, bijvoorbeeld bij het gebruik van
functies in JavaScript.
De structuur van een script in het head gedeelte:Weergeven
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript Oriӫntatie</title>
<script type="text/javascript">
tekst = "Welkom in de wereld van JavaScript.";
</script>
</head>
Scripts in het body gedeelte
De structuur van een script in het body gedeelte:
<body>
<script type="text/javascript">
alert(tekst);
</script>
</body>
</html>
Scripts in het head én het body gedeelte
Er is geen limiet aan het aantal scripts dat je in
een pagina mag gebruiken.
Je kan dus zowel JavaScript in het head gedeelte
en in het body gedeelte van je pagina zetten.
Het komt vaak voor dat er eerst een aantal
functies of variabelen in het head gedeelte worden benoemd met een
JavaScript-code, waarna ze door een script in het body gedeelte
worden opgeroepen en uitgevoerd.
Een extern script maken
Een extern script is JavaScript code die in een
apart bestand staat.
Dit is een bestand met een bestandsnaam eindigend
op .js.
Zo'n extern script is vooral handig als je een
bepaald script op meerdere pagina's wilt uitvoeren.
Nu kun je gewoon naar het externe bestand
verwijzen, zonder dat je de JavaScript code op iedere pagina hoeft in
te voeren.
In het externe script staat alleen JavaScript
code!
Je mag er dus geen HTML tags inzetten.
Dit is een voorbeeld van de inhoud van een .js
bestand:
// JavaScript Document
document.write("Dit is een extern script!");
Het script bevat alleen JavaScript code en geen
HTML tags.
Om er een JavaScript bestand van te maken, is het
nu alleen nog nodig om dit bestand op te slaan als een .js bestand,
bijv. extern.js.
Nu kunnen we in de HTML pagina (extern.html) naar
het externe script verwijzen door middel van de volgende code:Weergeven
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Extern JavaScript</title>
</head>
<body>
<p><script type="text/javascript" src="extern.js"></script></p>
</body>
</html>
JavaScript invoegen met Dreamweaver
Hoewel er heel wat open source editors voor
webdesign bestaan (NetBeans, Aptana, NotePad++, enz.) wordt
Dreamweaver gezien als de meest gebruiksvriendelijke editor.
In de Ontwerp weergave
Werkwijze voor JavaScript in het head gedeelte:
Activeer de Code weergave.
Plaats de cursor juist voor de tag </head>.
Klik in het paneel Invoegen > Algemeen op de opdracht
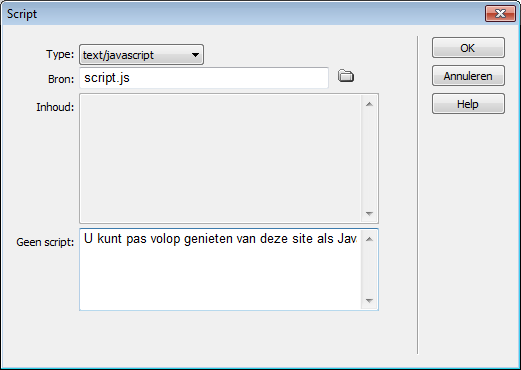
Script > Script.
Indien je een extern script wilt gebruiken, gebruik je de knop
Bladeren om de Bron van het externe JavaScript te
bepalen.
Voor een JavaScript die in het document wordt opgenomen, kun je in
het tekstvak Inhoud de JavaScript code intypen.
In het tekstvak Geen script kun je een tekst (of html code)
plaatsen voor mensen die het uitvoeren van Javascript code in hun
browser hebben uitgeschakeld.
Klik op de knop OK.
6. Activeer de Ontwerp weergave.
Werkwijze voor JavaScript in het body gedeelte:
Activeer de Ontwerp weergave.
Plaats de cursor op de plaats waar je de JavaScript code wilt
plaatsen.
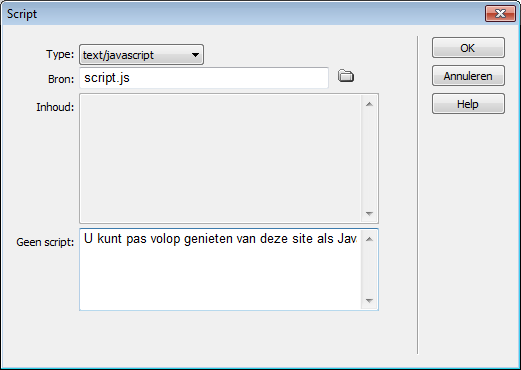
Klik op het paneel Invoegen > Algemeen op de opdracht
Script > Script.

Indien je een extern script wilt gebruiken, gebruik je de knop
Bladeren om de Bron van het externe JavaScript te
bepalen.
Voor een Javascript die in het document wordt opgenomen, kan je in
het tekstvak Inhoud de JavaScript code intypen.
In het tekstvak Geen script kan je een tekst (of html code)
plaatsen voor mensen die het uitvoeren van Javascript code in hun
browser hebben uitgeschakeld.
Klik op de knop OK.
Er verschijnt een dialoogvenster met de melding dat je de ingevoerde
JavaScript code niet in de Ontwerp weergave zult zien. Deze kan
echter wel zichtbaar gemaakt worden via het menu Weergave >
Visuele hulpmiddelen > Onzichtbare elementen en het activeren
van Scripts in de categorie Onzichtbare elementen van
de opdracht Voorkeuren in het menu Bewerken. Sluit
deze melding.
In de Code weergave
Dit is voor programmeurs de meest voor de hand
liggende manier om JavaScript code in te typen.
Dreamweaver gebruikt kleuren en suggesties om je
te helpen bij het opsporen van fouten en om efficiënter te
werken.