 Maak
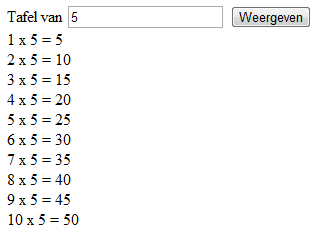
een HTML pagina met een tekstveld met het id tafelvan en de tag Tafel
van.
Maak
een HTML pagina met een tekstveld met het id tafelvan en de tag Tafel
van. Maak
een HTML pagina met een tekstveld met het id tafelvan en de tag Tafel
van.
Maak
een HTML pagina met een tekstveld met het id tafelvan en de tag Tafel
van.
Plaats achter het tekstveld een knop met de tekst Weergeven. Bij het klikken op de knop Weergeven moet de de functie tafel('tafelvan') uitgevoerd worden.
Plaats daaronder een aanpasbare div tag.
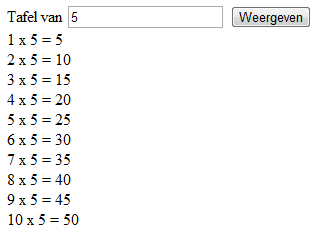
Schrijf een functie waarmee je de tafels van vermenigvuldiging van een getal in een tekstveld met het opgegeven id in de aanpasbare div kunt weergeven. M.a.w.:
Plaats met de opdracht parseInt(document.getElementById(getalid).value) het getal waarvan je de tafel van vermenigvuldiging moet weergeven in een variabele. Daarbij bevat getalid het id tafelvan die je bij het onclick event doorgaf.
Plaats de volledige tafel van vermenigvuldiging in een variabele (de tag om een nieuwe regel te beginnen is <br />).
Plaats de tafel van vermenigvuldiging in de aanpasbare div tag.
Pas de functie aan zodat je ook het id van de tag waarin de tafel van vermenigvuldiging wordt weergegeven kunt meegeven.
Nu de functie universeler inzetbaar is, plaats je de functie in een afzonderlijk JavaScript bestand.
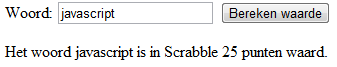
WeergevenMaak een webpagina met een tekstveld en de knop Bereken waarde.
Daaronder plaats je een aanpasbare alinea.
Bij het klikken op de knop wordt een functie uitgevoerd die:
Het woord in het tekstveld in een variabele plaatst.
De verschillende letterwaarden staan in het volgende object:
var letterwaarden = {a:1, b:3, c:5, d:1, e:1, f:4, g:3, h:4, i:1, j:4, k:3, l:3, m:3, n:1, o:1, p:3, q:10, r:2, s:2, t:2, u:4, v:4, w:5, x:8, y:8, z:4};
Een lus om van elke letter in het opgegeven woord de waarde aan de woordwaarde toe te voegen.
Om één letter uit een woord (string) te halen, kan je gebruik maken van de opdracht woord[letterpositie], waarbij letterpositie een getal is tussen 0 en de lengte van de tekst in de variabele woord.
De lengte van de string opgeslagen in de variabele woord kan je met de opdracht woord.length bepalen.
Plaats de gevonden woordwaarde in de aanpasbare alinea.

Pas de functie aan zodat je van een woord in een tekstveld met om het even welk id de woordwaarde kunt berekenen.
Zorg er eveneens voor dat de berekende woordwaarde in een aanpasbaar element met om het even welk id geplaatst kan worden.
Nu de functie universeler inzetbaar is, plaats je de functie in een afzonderlijk JavaScript bestand.
WeergevenJe gaat een tabel samenstellen met alle webveilige kleuren.
Maak daarvoor een HTML pagina met een lege aanpasbare tabel.
HTML kleuren bestaan uit de drie basiskleuren rood, groen en blauw. De basiskleuren mengen we om andere kleuren te bekomen. In HTML wordt de hoeveelheid van een basiskleur uitgedrukt in hexadecimale getallen, van 00 (geen) tot FF (max). Zo krijgt rood de HTML kleurcode #FF0000 , groen de kleurcode #00FF00 en blauw de kleurcode #0000FF. Webveilige mengwaarden gebruiken steeds veelvouden van 33.
Om gewone getallen in hexadecimale getallen om te zetten, heb je de volgende functie nodig:
function toHex(getal){
if(getal.toString(16) == 0){ // uitzondering voor het getal nul
return "00"; // steeds twee nullen teruggeven
}
return getal.toString(16).toUpperCase();
}
Met de opdracht getal.toString(16) wordt de waarde van de variabele getal omgezet naar een hexadecimaal getal (basis 16). Met de toevoeging .toUppercase() worden eventuele letters direct naar hoofdletters omgezet.
De kleurentabel bouw je als volgt op:
De gebruikte hoeveelheid blauw varieert van ff naar 99 in stappen van 33:
for(b = 0xff; b >= 0x99; b -= 0x33)
Let daarbij op de schrijfwijze van hexadecimale getallen.
Binnen deze lus varieert de hoeveelheid rood van ff tot 00 in stappen van 33.
Deze lus gebruiken we om een rij aan te maken.
De cellen binnen een rij worden aangemaakt door twee niet geneste lussen.
De eerste lus varieert de hoeveelheid groen van 00 tot ff in stappen van 33.
De tweede lus varieert de hoeveelheid groen van ff tot 00 in stappen van 33.
Aangezien dit tweemaal dezelfde kleuren zou opleveren, verminder je de hoeveelheid blauw voor het uitvoeren van de tweede lus met 99.
Vergeet na het uitvoeren van de tweede lus de hoeveelheid blauw niet te herstellen naar de oorspronkelijke waarde.
De HTML code voor een cel heeft de volgende structuur:
<td style="background-color:#99CCFF">#99CCFF</td>
Waarbij 99 de hexadecimaal hoeveelheid rood, CC de hoeveelheid groen en FF de hoeveelheid blauw voorstelt.
Bij een test blijken de kleuren van de tweede doorloop voor blauw niet aan te sluiten op de eerste en laatste doorloop.
M.a.w. zorg dat je bij de kleurwaarde CC voor blauw je het doorlopen van de kleurwaarden voor rood omkeert.
Om de tabel af te werken vervang je de teksten in de cellen door een aantal vaste spaties (HTML code voor een vaste spatie: ).
Weergeven