
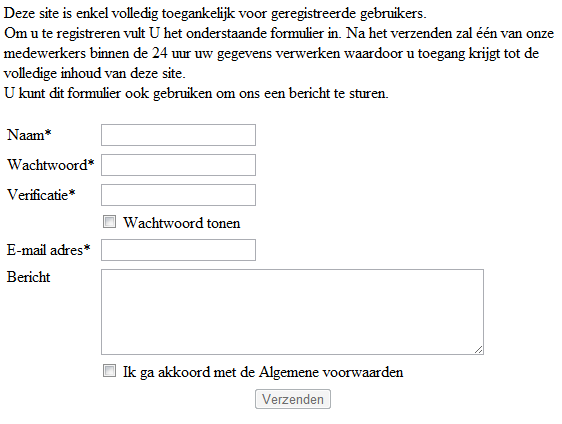
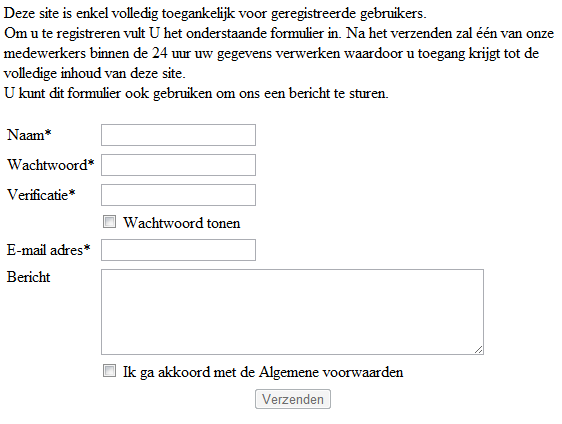
Maak het volgende formulier. Opgelet een formulier werkt pas correct als alle onderdelen in één form tag staan.

In HTML code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Registratieformulier</title> </head> <body> <p>Deze site is enkel volledig toegankelijk voor geregistreerde gebruikers.<br /> Om u te registreren vult U het onderstaande formulier in. Na het verzenden zal één van onze medewerkers binnen de 24 uur uw gegevens verwerken waardoor u toegang krijgt tot de volledige inhoud van deze site.<br /> U kunt dit formulier ook gebruiken om ons een bericht te sturen.</p> <form id="form1" name="form1" method="post" action=""> <table border="0"> <tr> <td><label for="naam">Naam* </label></td> <td><input type="text" name="naam" id="naam" /></td> </tr> <tr> <td><label for="wachtwoord">Wachtwoord* </label></td> <td><input type="password" name="wachtwoord" id="wachtwoord" /></td> </tr> <tr> <td><label for="verificatie">Verificatie* </label></td> <td><input type="password" name="verificatie" id="verificatie" /></td> </tr> <tr> <td></td> <td><input type="checkbox" name="wachtwoordtonen" id="wachtwoordtonen" /> <label for="wachtwoordtonen">Wachtwoord tonen</label></td> </tr> <tr> <td><label for="email">E-mail adres* </label></td> <td><input type="text" name="email" id="email" /></td> </tr> <tr> <td valign="top"><label for="bericht">Bericht </label></td> <td><textarea name="bericht" id="bericht" cols="45" rows="5"></textarea></td> </tr> <tr> <td></td> <td><input type="checkbox" name="akkoord" id="akkoord" /> <label for="akkoord">Ik ga akkoord met de Algemene voorwaarden</label></td> </tr> <tr> <td></td> <td align="center"><input name="button" type="submit" disabled="disabled" id="verzenden" value="Verzenden" /></td> </tr> </table> </form> </body> </html>
Om de achtergrondkleur van een HTML onderdeel naar lichtgeel (#ffffcc) te veranderen, gebruik je de volgende functie:
function bglichtgeel(adres){
adres.style.backgroundColor = "#ffffcc";
}
Deze functie heeft het adres van het HTML onderdeel nodig. Dit adres kan je bij de aanroep van de functie meegeven met de opdracht this. De opdracht this geeft zoals de opdracht document.getElementById(id) een adres van een HTML onderdeel terug. Bij de opdracht this wordt het adres teruggeven van het HTML element van waaruit je de functie aanroept. M.a.w. onfocus="bglichtgeel(this);" zorgt voor lichtgele achtergrond bij het activeren van een formulierveld.
Zorg dat actieve tekstvelden een lichtgele achtergrond krijgen.
Schrijf een functie om de achtergrondkleur te verwijderen. Doe dit door geen achtergrondkleur in te stellen (backgroundColor = "").
Gebruik deze functie om de achtergrondkleur bij het verlaten van een tekstveld te herstellen.
Schrijf een functie met de volgende kenmerken:
de functie wordt uitgevoerd bij het verlaten van het Verificatie tekstveld,
de functie krijgt het adres van het verificatieveld en het id van het wachtwoordveld mee,
als beide invoervelden dezelfde inhoud hebben, wordt het verificatieveld lichtgroen (#ccffcc) en geeft de functie true (alles in orde) terug,
als beide invoervelden een verschillende inhoud hebben, wordt het verificatieveld lichtrood en geeft de functie false (niet in orde) terug.
Het verschil tussen een tekstveld voor het invullen van een wachtwoord en gewone tekst zit in het type veld. Voor een wachtwoord is dit "password", voor gewone tekst "text". Om het type van een veld met JavaScript aan te passen of op te vragen, gebruik je de opdracht document.getElementById(id).type
Schrijf een functie waarmee je het type van twee opgegeven id's van velden kunt omschakelen. M.a.w. indien het gewone tekstvelden zijn, worden het wachtwoordvelden en omgekeerd.
Gebruik deze functie als er geklikt wordt op het Wachtwoorden tonen selectievakje.
Een e-mailadres moet:
een @ bevatten,
een punt bevatten,
het e-mailadres mag niet beginnen met een @,
de punt moet achter het @ staan,
na de punt moeten minstens twee tekens staan.
Schrijf een functie waarmee je de geldigheid van een e-mailadres in een tekstveld kunt controleren.
De positie van een teken in een tekst (string) variabele kan je bepalen met de opdracht tekstvar.indexOf("@"), daarbij is tekstvar de variabele met de tekst en @ het teken waarvan we de positie willen bepalen.
Om de laatste positie van een teken in een string te bepalen, gebruik je de opdracht tekstvar.lastIndexOf("@").
Indien het e-mailadres niet aan de gestelde eisen voldoet, plaats je de achtergrond van het tekstveld lichtrood en geeft de functie de waarde false terug.
Indien het e-mailadres wel aan de gestelde eisen voldoet, plaats je de achtergrond van het tekstveld lichtgroen en geeft de functie de waarde true terug.
Gebruik deze functie bij het verlaten van het tekstveld waar het e-mailadres wordt ingevuld.
De knop Verzenden is momenteel niet bruikbaar (disabled="disabled"). De bedoeling is dat de gebruiker een vinkje plaatst bij "Ik ga akkoord met de Algemene voorwaarden", waardoor de knop Verzenden actief wordt (disabled=""). De eigenschap disabled kan je met JavaScript aanpassen zoals je dat deed met de eigenschap type.
Schrijf een functie om de knop Verzenden te activeren.
Om te controleren of in een selectievakje een vinkje staat, gebruik je de opdracht adres.checked, waarbij de variabele adres het adres van het selectievakje bevat. De opdracht geeft de waarde true (vinkje) of false (geen vinkje) terug.
Bij het verzenden van het formulier moet voor het verzenden een functie uitgevoerd worden om te controleren of alle verplichte velden (herkenbaar aan *) ingevuld werden.
Schrijf een functie met de volgende kenmerken:
de verplichte velden worden via een object aan de functie doorgegeven,
bij een leeg verplicht veld wordt de achtergrond van het formulierveld lichtrood,
bij een ingevuld verplicht veld wordt de achtergrond van het formulierveld lichtgroen (#ccffcc),
indien één van de verplichte velden niet is ingevuld, geeft de functie false terug, anders true,
steeds alle verplichte velden worden gecontroleerd (zo ziet de gebruiker duidelijk wat nog moet ingevuld worden (lichtrood) en wat reeds ingevuld is (lichtgroen).
Gebruik deze functie bij het verzenden van het formulier.
Nu de functie voor de verplichte velden werkt, kunnen we een globale formuliercontrole uitvoeren.
Schrijf een functie met de volgende kenmerken:
controleer de verplichte velden,
vergelijk het wachtwoord met de verificatie,
controleer het e-mail adres,
indien bij één van de controles niet is voldaan aan de voorwaarden wordt het formulier niet verzonden.
Veel van de hier geschreven functies kunnen in andere formulieren gebruikt worden.
Probeer de functies zo universeel mogelijk te maken.
Plaats enkel de universele functies in een afzonderlijk bestand.
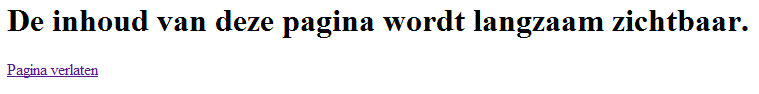
WeergevenMaak een HTML pagina met een Kop 1 (h1 tag) met de tekst: De inhoud van deze pagina wordt langzaam zichtbaar.
Plaats daaronder een koppeling (hyperlink, a tag) met de tekst Pagina verlaten en als koppeling # (koppeling die eigenlijk niets doet).

Maak de body tag met een CSS stijl (style="opacity:0") doorzichtig.
Zorg dat de pagina (body) na het laden een functie
start om de inhoud zichtbaar te maken.
De functie heeft de
volgende kenmerken:
de transparantie van de body tag kan je opvragen of aanpassen met de opdracht
document.body.style.opacity
De body tag is volledig doorzichtig als de opacity stijl nul is, en volledig zichtbaar als de opacity één is, half doorzichtig bij een opacity van 0,5.
als de pagina (body tag) volledig transparant is, moet de opacity groter worden tot de pagina volledig zichtbaar is
als de pagina (body tag) volledig zichtbaar is, moet de opacity kleiner worden tot de pagina volledig doorzichtig is.
de opacity wordt om de 0,1 seconde aangepast in stappen van 0,05.
Zorg dat bij het klikken op de koppeling (a tag)
een functie uitgevoerd wordt.
Deze functie heeft de volgende
kenmerken:
slaat de opgegeven webpagina waar je naar toe wilt surfen op in een variabele,
voert de bovenstaande functie om de opacity aan te passen uit.
Pas de originele functie om de opacity aan te passen zo aan, dat bij het bereiken van een volledig doorzichtige pagina de opgegeven en opgeslagen webpagina geladen wordt. Om via JavaScript naar een pagina te surfen gebruik je de opdracht:
window.location.href = href;
waarbij de variabele href de URL van de webpagina bevat.
Plaats de JavaScript code in een afzonderlijk bestand.
Zorg dat alles werkt in verschillende browsers.
Weergeven