
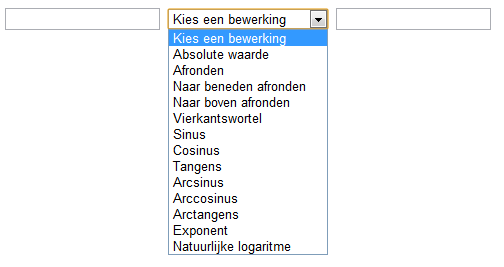
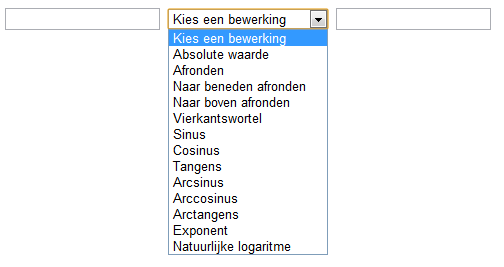
Maak een HTML pagina met een tekstveld, een selectielijst en een tekstveld.

Dit is de HTML code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Wetenschappelijke rekenmachine</title> </head> <body> <input type="text" name="getal" id="getal" /> <select name="bewerking" id="bewerking" onchange="bereken(options[selectedIndex].value);"> <option>Kies een bewerking</option> <option value="abs">Absolute waarde</option> <option value="round">Afronden</option> <option value="floor">Naar beneden afronden</option> <option value="ceil">Naar boven afronden</option> <option value="sqrt">Vierkantswortel</option> <option value="sin">Sinus</option> <option value="cos">Cosinus</option> <option value="tan">Tangens</option> <option value="asin">Arcsinus</option> <option value="acos">Arccosinus</option> <option value="atan">Arctangens</option> <option value="exp">Exponent</option> <option value="log">Natuurlijke logaritme</option> </select> <input type="text" name="resultaat" id="resultaat" /> </body> </html>
Bij een nieuwe keuze in de selectielijst wordt de functie bereken gestart. Merk op hoe we hier de waarde van de gekozen optie achterhalen: selectedIndex bevat het rangnummer van de gekozen selectie (van 0 voor de eerste optie tot en met 13 voor de laatste optie), options[] bevat de adressen van alle opties, options[selectedIndex] bevat het adres van de gekozen optie en uiteindelijk bevat options[selectedIndex].value de waarde van de gekozen optie.
Schrijf de functie bereken() met de volgende kenmerken:
plaats het opgegeven getal in het tekstveld in een variabele,
voer de gekozen bewerking uit op het getal (gebruik daarvoor Math object methoden),
plaats het resultaat in het laatste tekstveld.
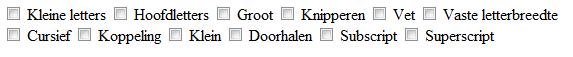
Maak een HTML pagina met selectievakjes met verschillende tekstopmaakmogelijkheden en daaronder een aanpasbare div tag.

De HTML code voor deze pagina is:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Tekst opmaken</title> </head> <body> <input type="checkbox" name="lower" id="lower" /> <label for="lower">Kleine letters</label> <input type="checkbox" name="upper" id="upper" /> <label for="upper">Hoofdletters</label> <input type="checkbox" name="big" id="big" /> <label for="big">Groot</label> <input type="checkbox" name="blink" id="blink" /> <label for="blink">Knipperen</label> <input type="checkbox" name="bold" id="bold" /> <label for="bold">Vet</label> <input type="checkbox" name="fixed" id="fixed" /> <label for="fixed">Vaste letterbreedte</label> <input type="checkbox" name="italics" id="italics" /> <label for="italics">Cursief</label> <input type="checkbox" name="link" id="link" /> <label for="link">Koppeling</label> <input type="checkbox" name="small" id="small" /> <label for="small">Klein</label> <input type="checkbox" name="strike" id="strike" /> <label for="strike">Doorhalen</label> <input type="checkbox" name="sub" id="sub" /> <label for="sub">Subscript</label> <input type="checkbox" name="super" id="super" /> <label for="super">Superscript</label> <div id="tekst"></div> </body> </html>
Bij het aanvinken van een selectievakje moet een tekst met de opgegeven opmaak in de aanpasbare div tag verschijnen. Aangezien we werken met selectievakjes moet je de verschillende opmaakmogelijkheden kunnen combineren. Om de noodzakelijke JavaScript code zo universeel mogelijk te maken, gebruiken we een object.
Schrijf een constructor functie voor ons object met de volgende eigenschappen:
eigenschap om de tekst in te bewaren,
twaalf eigenschappen om de adressen van de selectievakjes in te bewaren;
en een methode met de volgende kenmerken:
de methode gebruikt een variabele die door String object methoden bewerkt worden als er een vinkje staat in het bijhorende selectievakje,
het resultaat wordt geplaatst in het HTML element met het id dat met de methode werd meegegeven.
Maak op het einde van de body tag een object aan met de constructor.
Zorg dat bij het veranderen van een selectievakje de methode van het aangemaakte object wordt uitgevoerd.
Plaats de JavaScript code die op andere webpagina's gebruikt kan worden in een apart bestand.
Weergeven