Maak een HTML pagina met één afbeelding met een bijhorende titel.
<img src="herfst.jpg" width="400" height="315" title="Herfst" />
Maak een JavaScript object waarin vier bestandsnamen (en hun eventuele pad) met bijhorende titel wordt opgeslagen.
Schrijf een functie om na het laden van de pagina de foto's om de vijf seconden te wisselen. Gebruik de volgende JavaScript code om een afbeelding met het id slideshow de foto met de bestandsnaam opgeslagen in de variabele bestandsnaam te laten weergeven:
document.getElementById("slideshow").src = bestandsnaam;
Op dezelfde manier kun je de bijhorende titel aanpassen.
Maak van het JavaScript object een JSON tekenreeks.
Aangezien de titel van een afbeelding pas verschijnt bij het aanwijzen van een foto ga je een beschrijving onder de foto plaatsen.
Voeg aan de JSON tekenreeks voor elke foto een beschrijving toe.
Plaats juist onder de afbeelding een aanpasbare span tag.
Zorg dat de beschrijving van de foto's in deze span tag wordt weergegeven.
Weergeven
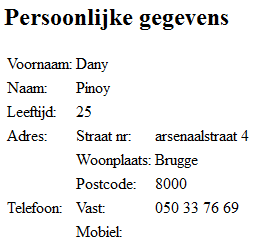
Maak een HTML pagina waarmee je de gegevens van een persoon in een JavaScript object opslaat en wordt weergegeven zoals op de afbeelding.
Voor de lay-out gebruik je best een tabel zonder randen.
Om de structuur op het scherm te laten overeenkomen met de object structuur, zorg je dat het object vijf blokken bevat (voornaam, naam, leeftijd, adres en telefoon). De eerste drie blokken bestaan telkens uit één koppel. Het blok met het adres bevat de koppels straat, woonplaats en postcode), het blok telefoon bevat de koppels vast en mobiel.
Maak van het JavaScript object een JSON gegevensbestand met de naam dany.pinoy.json.
Zorg ervoor dat de webpagina AJAX kan gebruiken.
Gebruik AJAX om het JSON bestand op te halen en daarna naar een JavaScript object om te zetten.
Maak een tweede JSON bestand met eigen gegevens en de bestandnaam voornaam.naam.json.
Plaats boven de tabel een tekstveld waarin de gebruiker een login kan intypen.
Plaats naast dit tekstveld een knop met de tekst Gegevens opvragen.
Zorg dat bij het klikken op deze knop de gegevens van de login (bijvoorbeeld: dany.pinoy) in de tabel worden weergegeven.
Om het verband tussen de login en de bestandsnaam te verdoezelen gebruiken we niet te raden willekeurige bestandsnamen:
dany.pinoy.json wordt 1093A49D.json.
Kies zelf een willekeurige bestandsnaam voor de tweede persoon.
Maak een derde JSON bestand waarin je per login de bijhorende bestandsnaam kunt opslaan.
Zorg dat bij het klikken op de knop dat het JSON bestand met de logins opgehaald wordt, de juiste login wordt opgezocht en indien deze wordt gevonden, de bijhorende bestandsnaam van het JSON bestand met de persoonlijke gegevens wordt opgehaald en weergegeven.
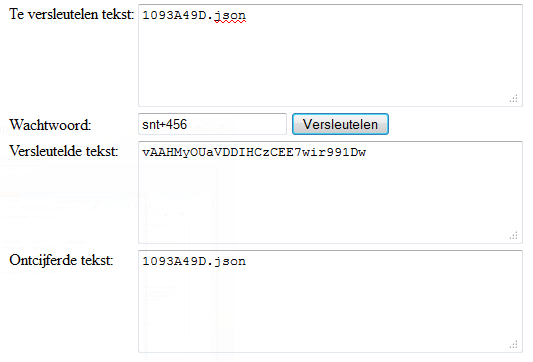
Maak een nieuwe HTML pagina met een formulier zoals op de afbeelding.
Zorg dat de pagina het externe script aes.js laadt.
Dit externe script bevat functies om tekst te versleutelen en terug te ontcijferen.

Met de functie Aes.Ctr.encrypt("tekst", "wachtwoord", 256) kun je een tekst versleutelen. Deze functie geeft een versleutelde tekenreeks terug waarmee je indien je het wachtwoord kent de originele tekst kunt achterhalen.
Met de functie Aes.Ctr.decrypt("versleutelde tekst", "wachtwoord", 256) kun je een versleutelde tekst terug ontcijferen.
Zorg dat bij het klikken op de knop Versleutelen deze functies gebruikt worden om de inhoud van de velden Versleutelde inhoud en Ontcijferde tekst aan te maken. De inhoud van het veld Ontcijferde tekst wordt berekend met behulp van de Versleutelde tekst en het opgegeven wachtwoord (en is dus bedoeld als test).
Gebruik deze pagina om de bestandsnamen in het JSON bestand met de login's met een wachtwoord te versleutelen.
WeergevenPlaats op de webpagina met de persoonlijke gegevens onder het login tekstveld een wachtwoord veld.
Pas de JavaScript code aan zodat de versleutelde bestandsnamen gebruikt worden.
Zo kan iemand die toegang heeft tot het JSON bestand met de login's niet achterhalen in welk JSON bestand de gegevens opgeslagen zijn.
Pas dezelfde versleuteling toe op de persoonlijke gegevens in de JSON bestanden.
Weergeven